开发语言:前后台均为vue;后端都是php7.4;出售编译好的版本,上传服务器解压,导入数据库直接使用,无后门,无授权域名限制,无版权纠纷可放心使用,纯属原创作品(后台都没用cms,纯手写),正品有保障,bug免费修复。
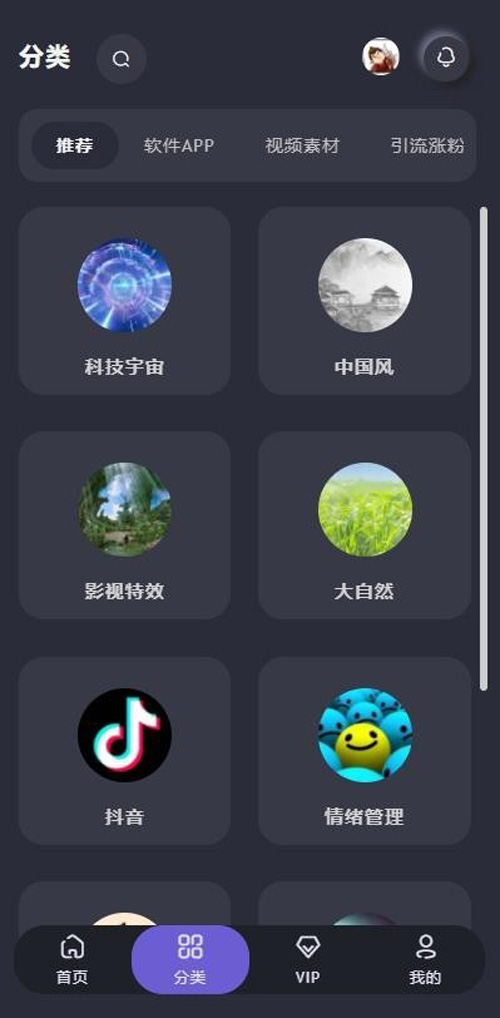
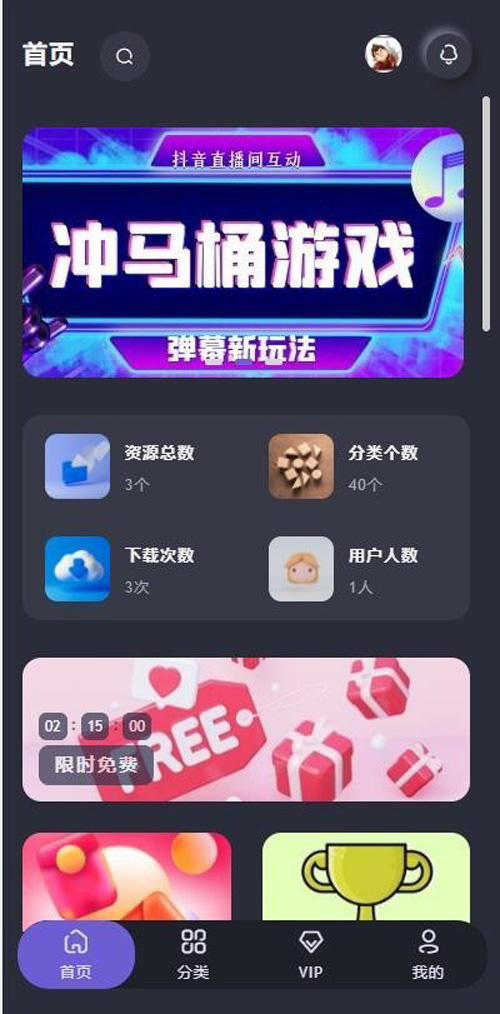
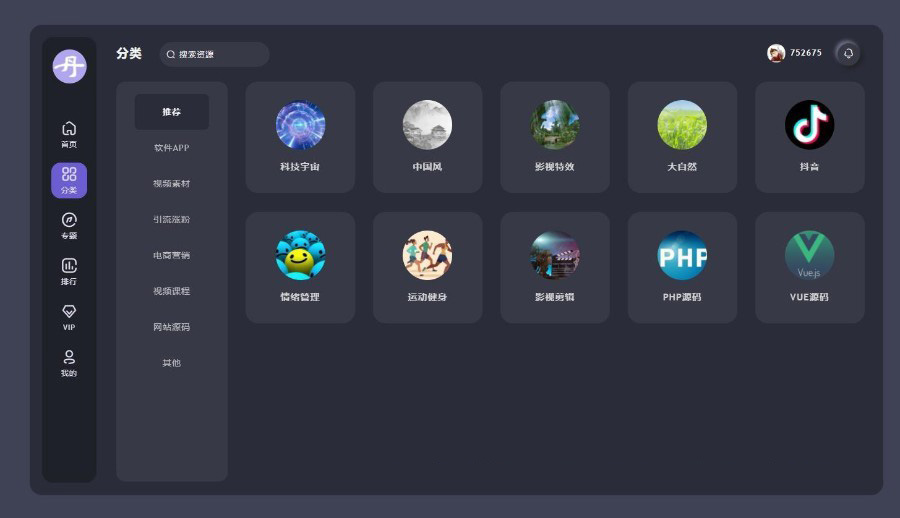
操作流畅,简洁大气;没有花里胡哨的东西;详情请看演示站。
特色功能:1,限时免费(在添加或编辑资源的时候选择参与限时免费即可,每天刷新x条产品免费下载,前台带有“限免”字样,后台可设置条数);2,优惠券(后台添加好优惠券之后,用户在前台领取,之后充值可以减免实际付款金额,每种券只限一张,用了的不算;3,反馈(用户可在用户中心进行反馈,后台进行答复;)4,用户动态监听(用户每次操作"VIP充值","金币充值","购买资源","下载资源","使用或领取优惠券","登录","反馈","改密码"都会被记录下来,前后台都可以查看);5,聊天功能(该聊天功能是一对多,就是一个后台可以和多个用户进行聊天,未读消息会在右上角自动刷新显示,后台的未读消息会发出提示音,不用一直盯着后台了,非常人性,前台等急了可以点击震动图标用邮件提醒后台客服,该聊天功能是本人手写,非插件或组件;原理不像有些聊天系统不断循环请求列表和消息,为了节省服务器资源,每隔四秒只循环一个文件,前后台均如此,当发现了有未读消息了,再立马去请求新消息和列表,所以后台会看到有时候消息已经看了,消息数量延迟了1秒左右消失,属于正常现象,一开始我也是同步刷新,但是四秒请求三个文件太浪费资源(一个顶部全局消息数量,一个个消息列表,一个正在聊天的消息),一般的服务器可能有点吃力,所以改了,性能提升两三倍,除了已读后顶部全局消息稍微延迟一下改变,其他没有影响,可以自行测试一下。)6,支付方式(支付对接了支付宝官方和微信官方h5支付接口,网页可直接跳转支付,手机浏览器可唤起app进行付款,同时加上了银行卡转账方式,后台接收提交银行卡支付订单,点击完成即可自动进行充值操作,同时银行卡提交的审核订单也会有提示音哦!)
VUE的优势:
vue是一个轻量级框架,组件化,数据和结构分离,运行速度很快,切换页面无需刷新;(小白不懂可看下面具体说明,懂得忽略)
首先进入vue网站会一次性将站点需要用到的js,css以及静态数据全部加载完,这里一听太吓人了那得多慢啊,是的,如果编译完代码很大确实慢,所以也会用到按需加载,就像动态网站你进入页面才会加载,比动态网站好的是只需加载一次,第二次进入不再加载;然而我并没有用按需加载,直接一次怼完,干就完了,因为开发的时候就考虑到资源节约问题组件能复用我都复用,比如你看到的在站内资源样式很多页面他都是一个样,说明他就是一个组件,多个页面共用一个组件不需要重新去加载,这才是vue的精髓所在啊;这么下来我一个前台站点才不到3M(图片除外)的包我做什么按需加载?进站动画都没看完就已经加载完啦,没有啦,我做什么按需加载?果断全部怼完,很多动态网站一个页面就比我整个前台包都还大了,你说怎么比?没得比啊对不对。后面其他页面都是秒进,资源都不需要加载的,直接请求数据,单这点就问你碾不碾压动态网站,动态网站每次进入页面都要全部重新加载,包括静态的js和css,特别是那些js库,我跟你说一个几M的都有,以前我也是卖动态php站的,比较早的客户都知道的,早就不做动态网站了,下面拿我这个网站举例说明一下。
首先进入我的网站会一次加载完所有静态资源,然后加载首页的时候请求后端数据,在页面加载完的时候数据就已经到了(请求数据速度看服务器好坏),连首页请求动画你都看不到,不信去我演示站首页点刷新页面试试,你只能看到一个全局加载动画,动画完数据和页面都完整的摆在你面前了;然后再试着点击左边导航的其他按钮,你会发现直接进入,无等待,只是数据再从后端请求;因为前面已经说了静态数据加载完啦,没有啦,只需要请求数据了,页面随便你点,都完成静态加载了;有些你看到数据加载完才出现是因为我限制了他的显示,在数据加载完才显示,不然几个白框款有啥好看的,影响用户心情。如果我这个站点是动态网站,我说明一下会是什么样子;首先进入首页你可能会有个等待过程,首次进入动态网站和第二次也有点区别,首次进后会有缓存把一些js库缓存一下,第二次点击就会快点;然后数据和静态资源一起加载,是的一起加载不是vue那种分离式的;然后你点击其他页面了又会重新去加载其他页面的css和js库已经静态数据每点一次刷新一次,以此类推;假设你又返回已经点击过得页面,比如你点击了某某资源,看了一眼又返首页,这个时候会刷新页面,动态和静态资源一起加载;大体上就是这么个情况,应该都能看懂了。简单说vue进入网站就已经把静态资源加载完了,后面不用服务器再发送静态资源,也不需要每次刷新页面,请求数据的速度也比动态网站的请求速度快,第二次进入也不需要再次请求,体验友好,美观,服务器资源占用小。









交易流程

发货方式
1、自动:在上方保障服务中标有自动发货的商品,拍下后,将会自动收到来自卖家的商品获取(下载)链接;
2、手动:未标有自动发货的的商品,拍下后,卖家会收到邮件、短信提醒,也可通过QQ或订单中的电话联系对方。
退款说明
1、描述:源码描述(含标题)与实际源码不一致的(例:描述PHP实际为ASP、描述的功能实际缺少、版本不符等);
2、演示:有演示站时,与实际源码小于95%一致的(但描述中有"不保证完全一样、有变化的可能性"类似显著声明的除外);
3、发货:手动发货源码,在卖家未发货前,已申请退款的;
4、服务:卖家不提供安装服务或需额外收费的(但描述中有显著声明的除外);
5、其他:如质量方面的硬性常规问题等。
注:经核实符合上述任一,均支持退款,但卖家予以积极解决问题则除外。交易中的商品,卖家无法对描述进行修改!
注意事项
1、在未拍下前,双方在QQ上所商定的内容,亦可成为纠纷评判依据(商定与描述冲突时,商定为准);
2、在商品同时有网站演示与图片演示,且站演与图演不一致时,默认按图演作为纠纷评判依据(特别声明或有商定除外);
3、在没有"无任何正当退款依据"的前提下,写有"一旦售出,概不支持退款"等类似的声明,视为无效声明;
4、虽然交易产生纠纷的几率很小,但请尽量保留如聊天记录这样的重要信息,以防产生纠纷时便于网站工作人员介入快速处理。
本站声明
1、互帮网作为第三方中介平台,依据交易合同(商品描述、交易前商定的内容)来保障交易的安全及买卖双方的权益;
2、非平台线上交易的项目,出现任何后果均与互帮网无关;无论卖家以何理由要求线下交易的,请联系管理举报。



 PHP装修家居商城多城市切换门户站,家居装修装饰多城市整站源码全开源带...¥300.00
PHP装修家居商城多城市切换门户站,家居装修装饰多城市整站源码全开源带...¥300.00 Linux/Win服务器环境搭建 VPS环境配置 云服务器环境搭建...¥10.00
Linux/Win服务器环境搭建 VPS环境配置 云服务器环境搭建...¥10.00 大商创X解密版可以二开附带安装教程 含小程序+APP+PC+WEB+客...¥180.00
大商创X解密版可以二开附带安装教程 含小程序+APP+PC+WEB+客...¥180.00 压缩包/zip解压文件/找回密码/软件RAR破解密码工具...¥1.00
压缩包/zip解压文件/找回密码/软件RAR破解密码工具...¥1.00 方维一元夺宝2.0:新增PK专区+自选号+免费购+QQ和微博登陆+拆红...¥60.00
方维一元夺宝2.0:新增PK专区+自选号+免费购+QQ和微博登陆+拆红...¥60.00 GBK UTF 互转码工具ConvertZ 8.02 绿色版...¥2.00
GBK UTF 互转码工具ConvertZ 8.02 绿色版...¥2.00 最新33hao好商城V5.5插件集成版(2017年6月15日)新增物流...¥80.00
最新33hao好商城V5.5插件集成版(2017年6月15日)新增物流...¥80.00 三轨直销系统,三轨直销会员管理系统-奖金版+安装教程 太阳线直销系统源...¥80.00
三轨直销系统,三轨直销会员管理系统-奖金版+安装教程 太阳线直销系统源...¥80.00 2019支付系统/聚合支付第三方支付/四方支付系统 ThinkPHP5...¥100.00
2019支付系统/聚合支付第三方支付/四方支付系统 ThinkPHP5...¥100.00 非常不错的Wordpress模板Ceomax主题虚拟资源,为资源站、下...¥220.00
非常不错的Wordpress模板Ceomax主题虚拟资源,为资源站、下...¥220.00